前言
我想有一个地方,能够分享一些个人生活,记录一些技术知识,那么在茫茫大的网络世界中,有许多网站或者应用可以满足我的需求,比如CSDN,比如博客园,比如QQ空间(已经渐渐消失在时间的长河中了……)。但,总感觉差了些什么,它们既不能满足我的个人世界的全部想象,又不够极客主义,谁在小时候没有幻想过拥有一间完全由自己建造的,不受地皮,户型限制的房子呢?
因此,我决定开始搭建自己的个人博客,它将成为我在网络世界的一座小屋,它的风格,样式由我定义,它将随我漂流,我可以自由地为它添砖加瓦,也可以任性地删除任何我不满意的功能,也许在某天它将因为我的离开而荒废,但这里,有我在网络世界的一部分记忆,一部分独属于我的记忆……
笔者的个人博客,苏三有春的博客,采用了Hugo框架下的stack主题搭建,非常快速且简单(当然在搭建的过程当中笔者也踩了一些坑),因此写一篇博客来记录自己的搭建心得以及给有想法搭建个人博客的小伙伴们一些参考。
参考视频:
【雷】Hugo + Github免费搭建博客,并实现自动化部署_哔哩哔哩_bilibili
Hugo
Hugo是由Go语言实现的静态网站生成器。简单、易用、高效、易扩展、快速部署,可以帮助用户快速构建高性能的静态网站,方便个人搭建博客,和个人网站等。Hugo在GitHub( The world’s fastest framework for building websites.)上拥有超过75K stars,近千名贡献者,拥有活跃的社区,保证了Hugo成为当下最流行的静态网站生成器之一,正如其标题所说:“Hugo是世界上最快的构建网站的框架”。
Hugo下载
Hugo框架的下载有一些注意事项:
-
Hugo根据操作系统的不同有不同的下载方式
MacOS
brew install hug
Linux
sudo snap install hugo
Windows
choco install hugo-extended
上面的下载方式是官方推荐的,笔者的主要工作环境是Windows,但并不采用上述的下载方式,因为choco是一个包管理器,本身也需要下载(笔者不喜欢因为一个功能而去下载另一个功能,导致整个环境特别臃肿),可以采用以下方法去下载:
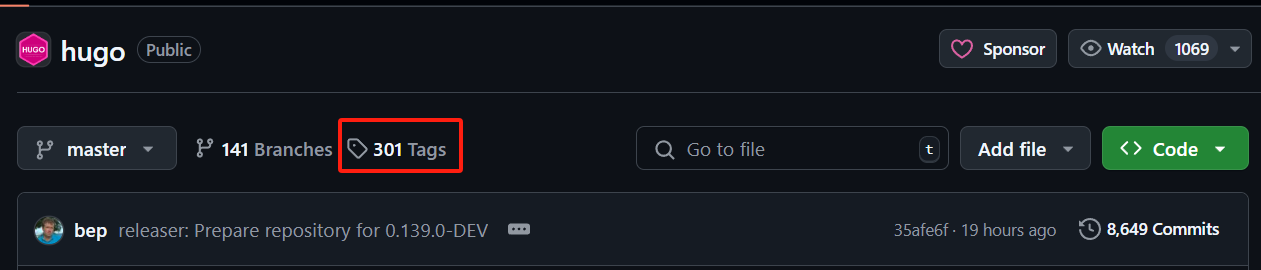
到Hugo的GitHub仓库中,找到Tags

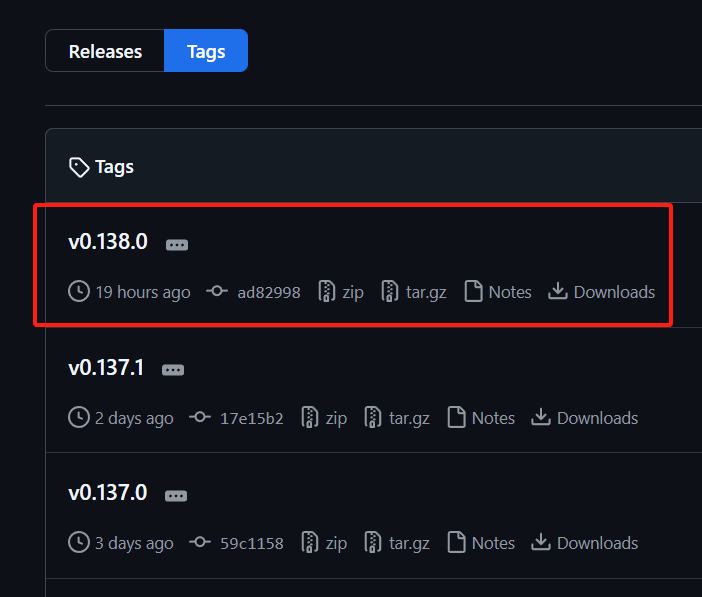
选择最新的版本(本文创作时最新版本是v0.138.0)

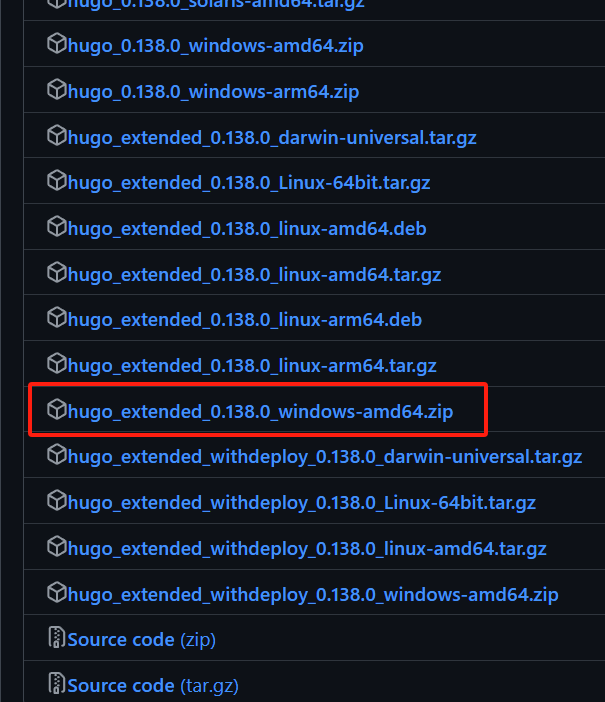
一直往下滑,可以看到一堆Assets资源,找到Windows,且带有extended版本的,本文是根据Hugo框架下的stack主题来构建的,如果你查看过stack的官方文档,可以发现,其中也强调了是以哦那个extended(拓展)版本,才能完成该主题的全部功能搭建。

-
下载完成后,你会得到一个Hugo静态网站生成器的exe执行文件,该执行文件可以帮助你生成一个静态网站的全部内容。此步骤可做可不做:将hugo所在的目录放在系统环境变量path中。笔者是做了这一步的,这一步的作用是,无论你在那个目录下,都能使用hugo命令。如不添加,则当你生成了一个静态网站资源,你需要将hugo.exe文件拖入静态网站资源的目录下,以便你日后在在目录内调用hugo命令。
-
在控制台(如果没有添加环境变量,则需要在有hugo.exe的目录下执行)使用
hugo version命令测试hugo是否安装成功,如果安装成功,则输出如下1 2 3 4D:\HugoBlog\dev>hugo version hugo v0.136.5-46cccb021bc6425455f4eec093f5cc4a32f1d12c+extended windows/amd64 BuildDate=2024-10-24T12:26:27Z VendorInfo=gohugoio D:\HugoBlog\dev>
创建新的站点
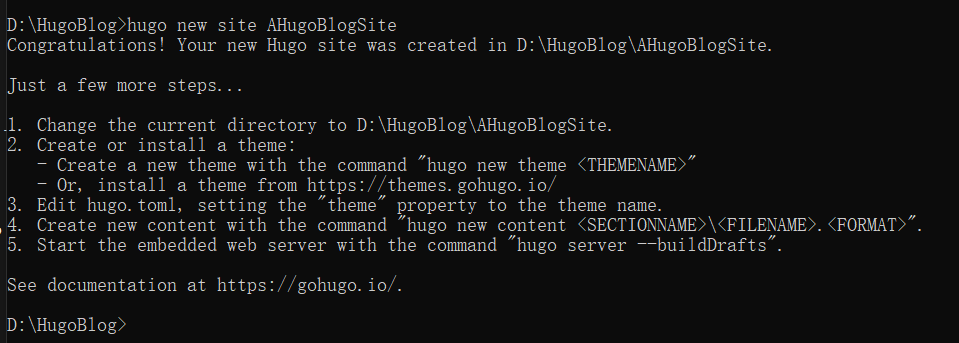
在cmd中(如果没有配置全局路径,在hugo.exe目录下使用该命令)使用命令
|
|

上面截图显示了创建新的站点成功,并且会给你一些提示,按照提示走就可以花很少的时间搭建出一个静态网站
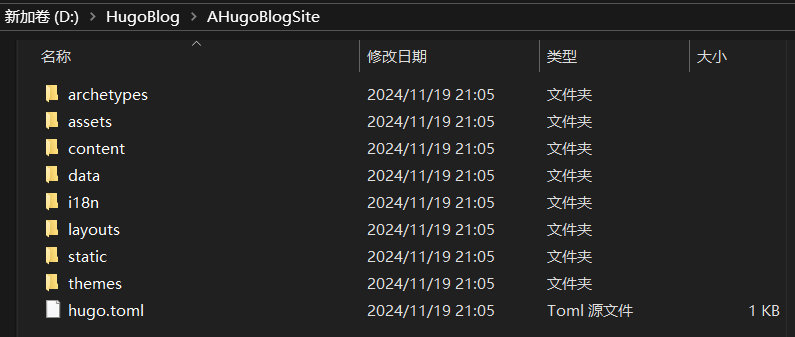
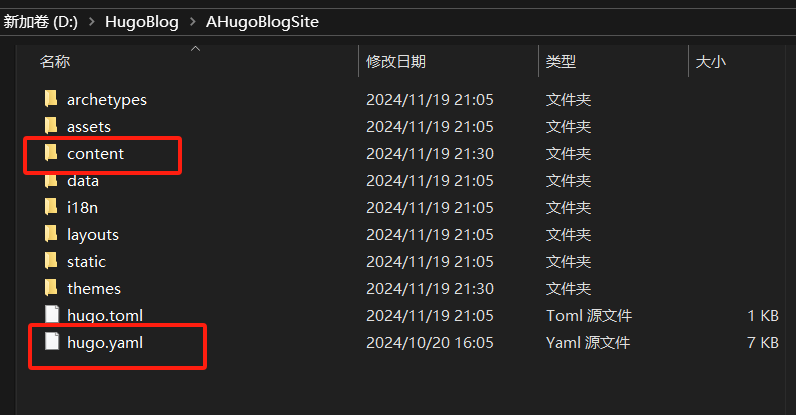
Hugo会在这个D:\HugoBlog目录下自动新建一个名为AHugoBlogSite的目录,如下图所示:

进入AHugoBlogSite目录
|
|
挑选主题
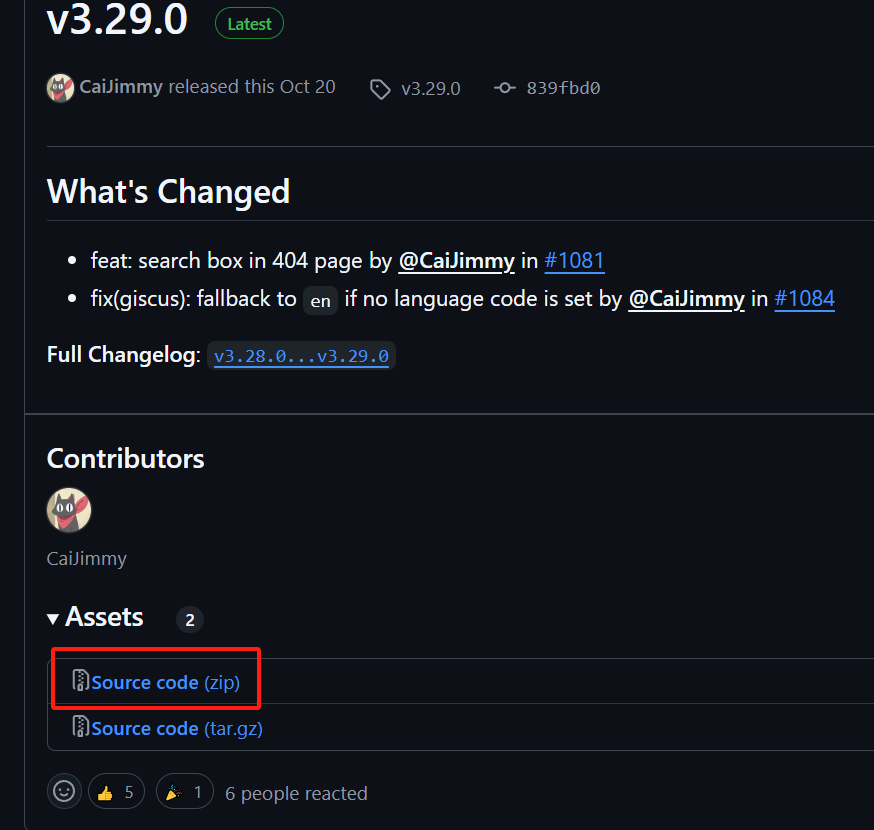
Hugo下载好后,就可以开始挑选自己喜欢的主题,可以在Hugo官网下挑选(Complete List | Hugo Themes),每个主题都可以点进去查看详细信息与下载地址,笔者这里使用了stack主题,特别适合用于搭建个人博客网站。可以通过Hugo Themes中选中stack主题,进去Download,也可以在GitHub上直接搜索CaiJimmy/hugo-theme-stack: Card-style Hugo theme designed for bloggers,仿照上面下载hugo的方法找到对应位置下载源码(source code)压缩包即可。

如果有兴趣为该主题添砖加瓦的同学,也可以给这个主题作者提交Issues!
Stack
解压主题
将stack主题的源码解压到AHugoBlogSite\themes目录下(接下来为了方便,AHugoBlogSite统称为站点目录)。
将解压的目录名称中的版本号删除,改成像我一样
hugo-theme-stack值得注意的是,如果你想换其它主题,或者你一开始便不打算下载stack主题,操作也是一样的,同样将版本号删除,并将
yaml配置文件中的主题改成对应的主题目录名称即可(后面会提及)

从主题文件中复制两个重要文件
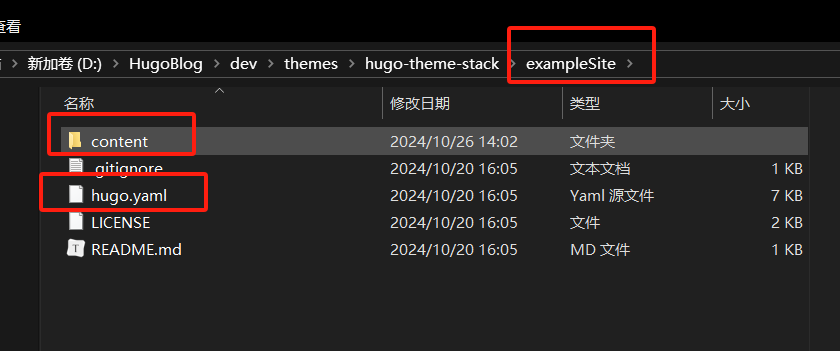
在解压的目录(hugo-theme-stack)下,有一个样例目录名为:exampleSite,里面有两个非常重要的东西,一个是content目录,一个是hugo.yaml配置文件,将这两个文件复制出来

放到站点目录下

将原本的默认配置文件hugo.toml删除,用我们复制过来的hugo.yaml做配置文件
注意:在
content\post\目录下,有一个rich-content的目录==删掉==,post目录下存放的就是你的博客内容,这个rich-content博客中做了一些引用Youtube的样例操作,可能会导致你运行失败,这些国外网站可能会导致你访问超时
修改配置
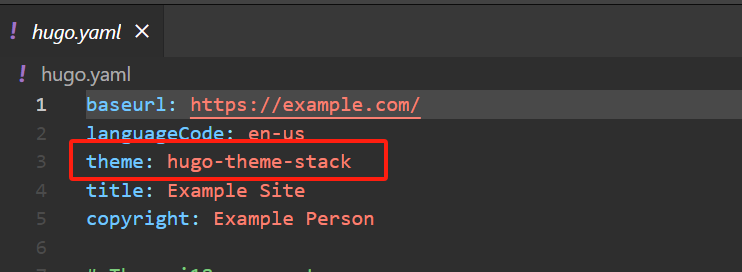
打开刚才复制过来的hugo.yaml
更换主题

可以看到,这里主题选择的是hugo-theme-stack,如果你想更换其它的主题,只需下载其它主题的源码到themes\目录下,并将配置文件中的主题换掉即可
以下笔者就不截图了,以代码段形式展现笔者修改了的部分:
笔者将url的重定向到自己的GitHub仓库,下一篇讲部署到GitHub上时会提及
|
|
修改了著作权,当然,这个著作权是指本博客的著作权,而非hugo也非该主题
|
|
将默认语言修改为中文
|
|
修改以下配置,据说可以更精确的计算读文章的时长
|
|
这里修改的是博客左上方的标题,有中英两个版本,但笔者的博客全是中文博客,还没有做国际化的打算
|
|
这个参数是指一页展示多少篇文章
|
|
你可以在static目录下存放你博客的图标,将名称改为favicon.ico
|
|
以下参数是修改你的头像以及添加emoji(头像右下角的表情),首先将图片名称改为avatar.png,并添加到assets\img\目录下,如果没有img目录可自行创建,然后将参数修改:
|
|
修改下面的参数,可以添加或修改头像下面的快捷链接小图标,笔者增加了链接进入笔者B站主页和进入笔者CSDN主页的快捷链接,图标以SVG格式存放在assets\icons\目录下,值得注意的是,下面参数icon是图标的文件名去掉.svg,比如brand-bilibili.svg去掉.svg,如下:
|
|
现在我们创建我们的博客看看
命令:
|
|
注意:
- 必须是在站点目录下使用该命令。(上面我们通过
cd AHugoBlogSite进入了目录)- 必须是
D而不是d
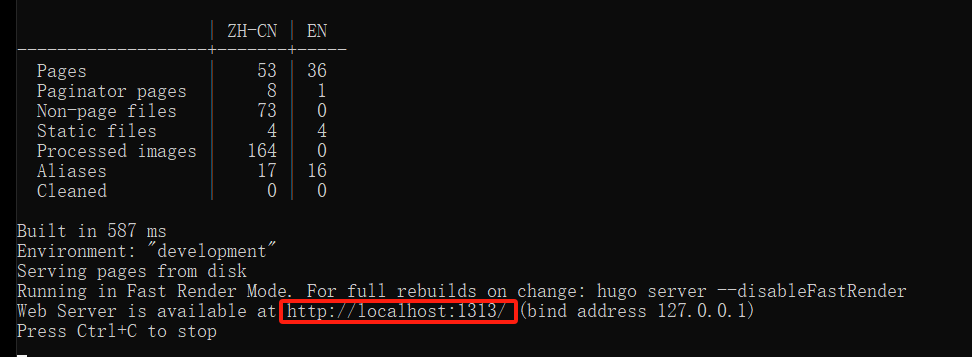
运行命令后会出现以下信息

可以看见,通过访问http://localhost:1313即可访问博客
开始编写文章
文章目录结构
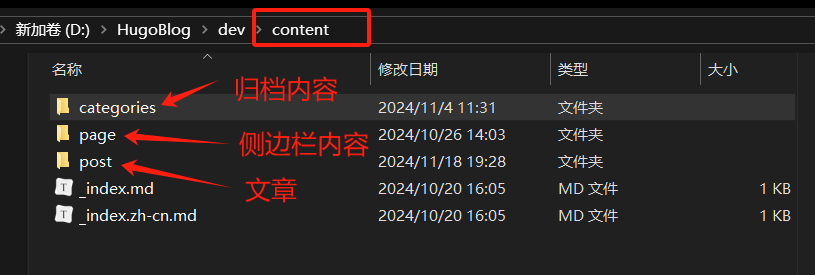
首先看一下文章目录结构,文章都保存在content目录下:

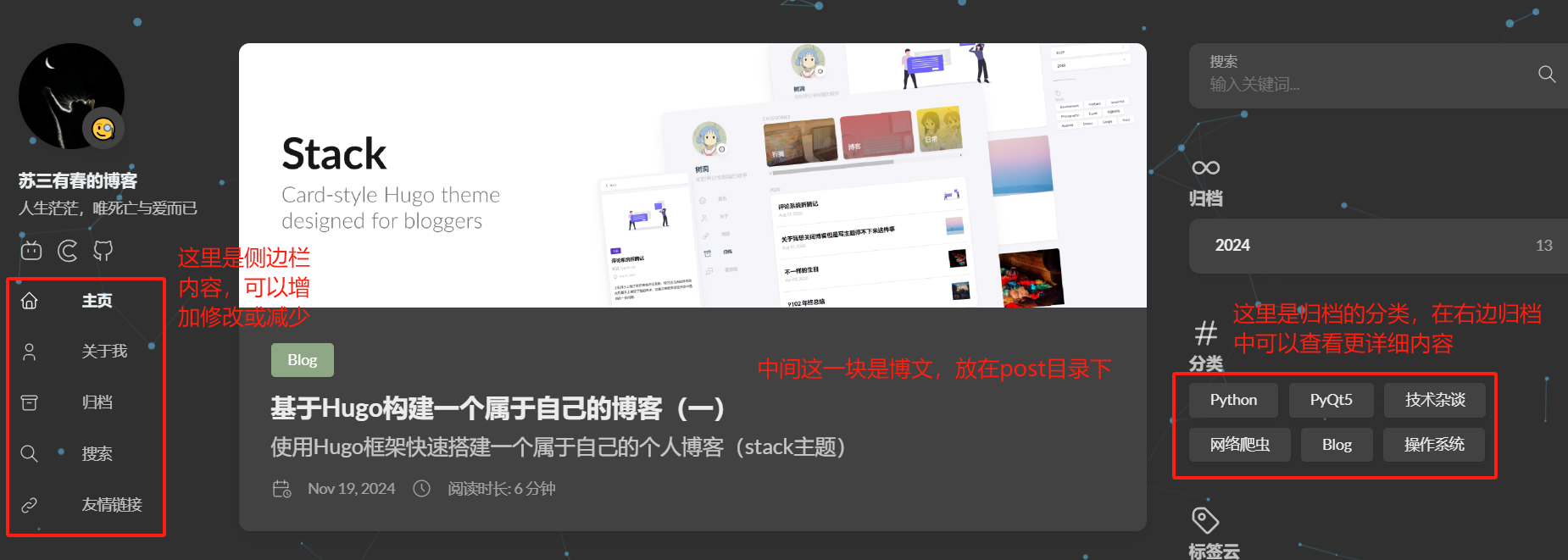
看看对应的网站结构:

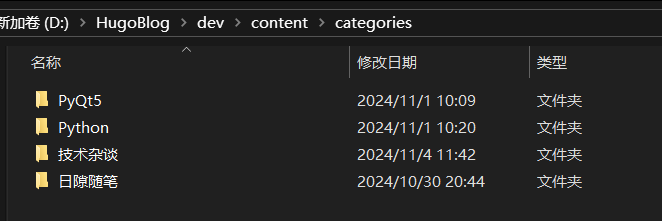
其实无论是page,categories,post,都可以看作一个一级目录,然后每一篇文章,每一个分类,亦或者每一个侧边栏的选项,都是二级目录,二级目录下才是真正的内容,比如,在categories目录下:

有这么四个二级目录,分别代表了四个我已经创建并附带说明的分类
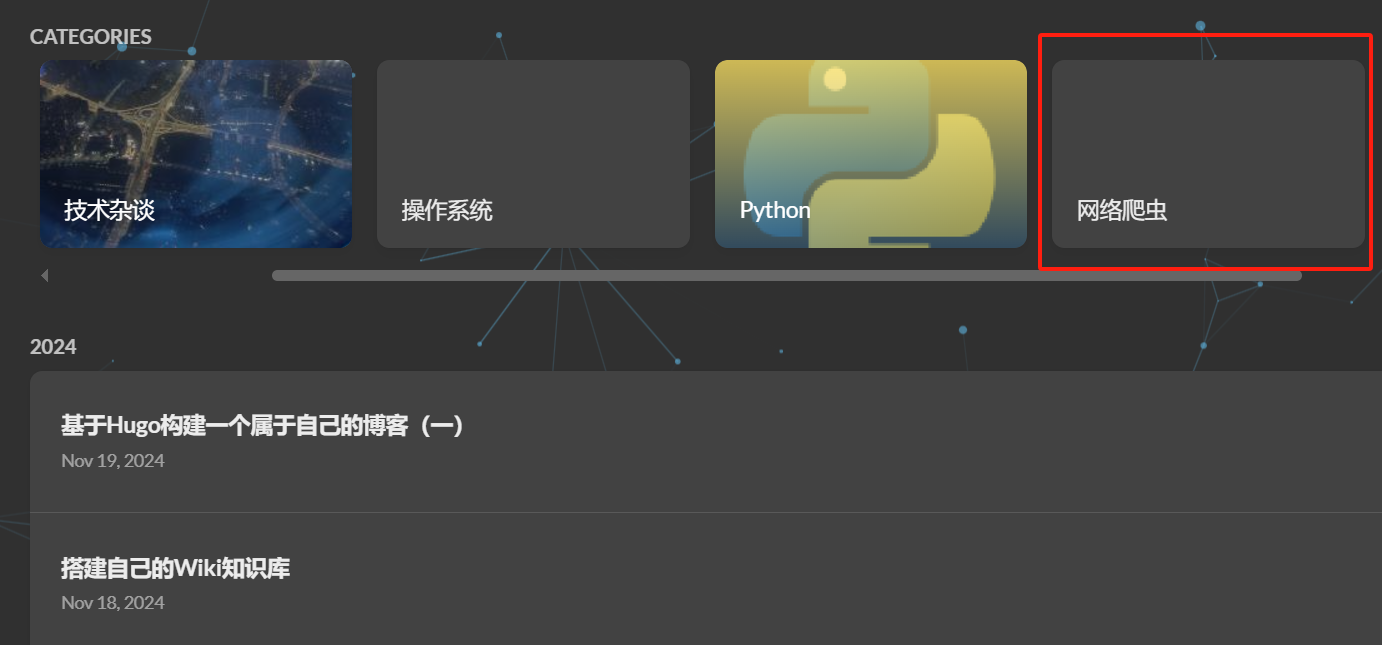
值得注意的是,你看我的博客分类有许多,比如网络爬虫,操作系统等,都没有在
categories目录下创建,但在分类中依然存在,这是因为,我将某篇文章归类为网络爬虫,但是还没有创建这个分类,因此Hugo自动地帮我创建一个默认分类,把带有网络爬虫的文章收录在一起,但是这分类没有初始图片,没有说明,如下图所示:
这个分类中没有默认图片,也没有简介,
技术杂谈这个分类就有,如下图所示
如何写博文
我写博文采用的是markdown格式,这个格式我非常熟悉,写起来也特别舒服,使用Typora工具,写markdown手感特别好。
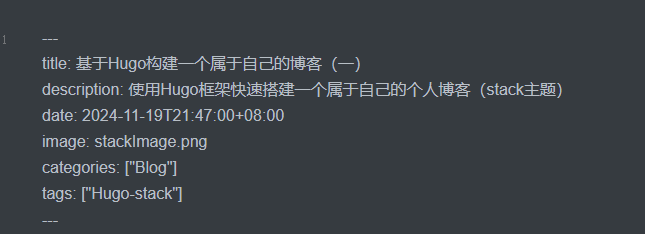
makrdown格式没什么好说的,学起来也很快,在写博文的时候需要注意的是开头携带的信息,如下图所示:

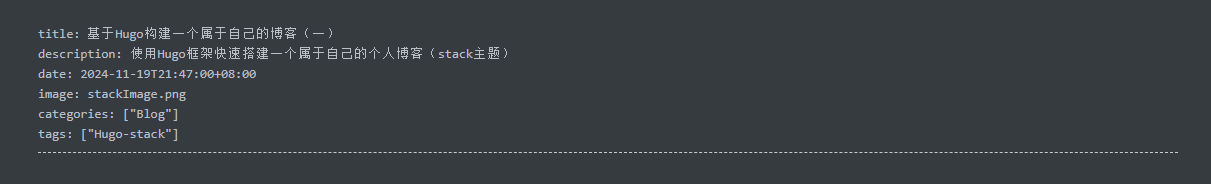
这是文章开头的内容,上面我打开了typora的源码模式。如果是普通的编写模式,则是下面这个样子的:

可以看到,Typore自动的把---这个识别成分割线,把源码中用---包起来的内容用分割线与下面内容隔开。
在这里面,你需要注意的是:
- title:文章标题
- description:副标题,简介
- date:编写日期
- image:文章最上方的图片
- categories:分类
- tags:标签
- 分类和标签的内容可以是中文,可以多个,但需要采用[“xx”,“xx”]的格式
:后需要加一个空格,再输入内容
后面的就按照正常markdown创作即可

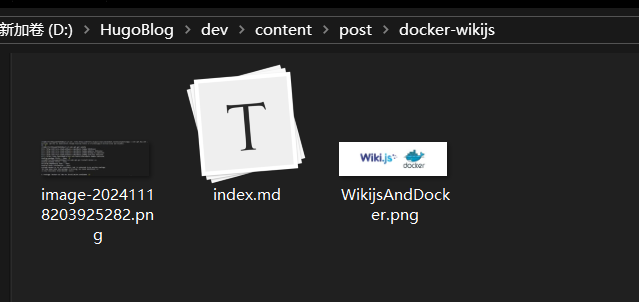
值得注意的是:
博文采用markdown格式,命名规则为:
index.语言.md,这里因为我的默认语言是中文,就不用携带语言,即:‘zh-cn’,因此只需要命名为index.md即可。
总结
至此,你已经搭建了你的个人博客,并且可以开始写文章啦,更多关于stack主题的美化或修改可以看stack文档Stack | Card-style Hugo theme designed for bloggers
同时,下面一篇文章会介绍如何将博客部署到GitHub上,可以通过GitHub的pages功能,创建一个可以在公网访问的博客网站,很感谢你读到这里,祝你变得更强!